3. Hello Dappのローカルマシンへのデプロイ(作業時間:約3分)
hello プロジェクトが作成されましたので、次のステップはこれをローカル環境にデプロイします。ローカル環境にデプロイするために、 dfx は実行環境のローカルインスタンスを開始することができます。この環境は完全な IC レプリカではなく、IC レプリカのステートをダウンロードするものでもありません。Dapp をデプロイするために特別に設計された軽量な環境です。
このために開発者は2つのターミナルを開く必要があります。
-
ターミナルウィンドウ タブ A :
-
実行環境のローカルインスタンスを表示します。
-
Web2 プロジェクトで開発者がローカルサーバを起動するのに似ています(例:Node.js の Express、Python の Django、Ruby の Rails など)。
-
-
ターミナルウィンドウ タブ B :
-
実行環境のローカルインスタンスに メッセージ を送信するために使用されます。
-
開発者がローカルで動作しているサーバーに HTTP API メッセージを送る方法に似ています(例: Postman、Panic )。
-
このチュートリアルではわかりやすくするために、両ウィンドウを配色で区別して説明します。
3.1 実行環境のローカルインスタンスを起動する(ターミナル A )
必要であればプロジェクトのルートディレクトリに移動してください。このチュートリアルでは hello フォルダにいるはずです。これは上記のセクション 2 で作成したプロジェクトの名前だからです。
ターミナル A でローカル Canister の実行環境を起動します。
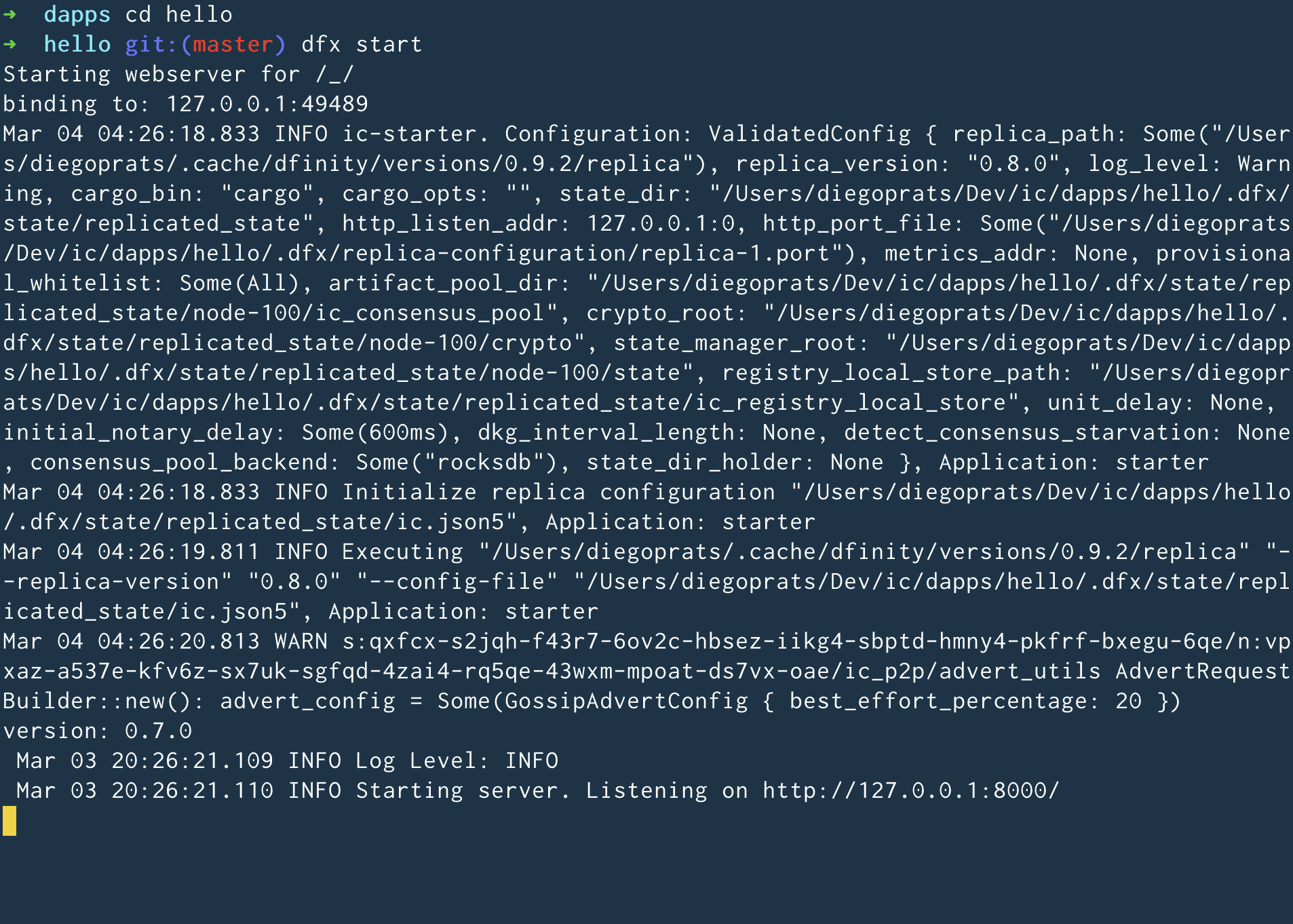
dfx start
Note:
-
ご使用のプラットフォームやローカルのセキュリティ設定により、警告が表示される場合があります。受信ネットワーク接続の許可または拒否を求めるプロンプトが表示された場合、"許可 "をクリックします。
-
8000 番ポートを使っている他のネットワークプロセスがなく、コンフリクトが発生しないことを確認してください。
おめでとうございます。 これであなたのマシン上でICの実行環境のローカルインスタンスが動作します。このウィンドゥ タブを開いたままにしておいてください。 ウィンドウタブを閉じると、IC の実行環境のローカルインスタンスが実行されなくなり、このチュートリアルの続きができなくなります。
3.2 “hello" Dapp をローカルにデプロイする(ターミナル B )
Note: これはローカルへのデプロイなのでこのセクションはメインネットへのデプロイ( Cycle が必要)よりもステップが少なくなっています。
最初の Dapp をローカルにデプロイするには以下の手順です:
3.2.1 必要に応じてまだプロジェクトのルートディレクトリにいることを確認する。
必要に応じて以下のコマンドを実行して、プロジェクトディレクトリに Node モジュールがあることを確認します(何度実行しても問題ありません)。
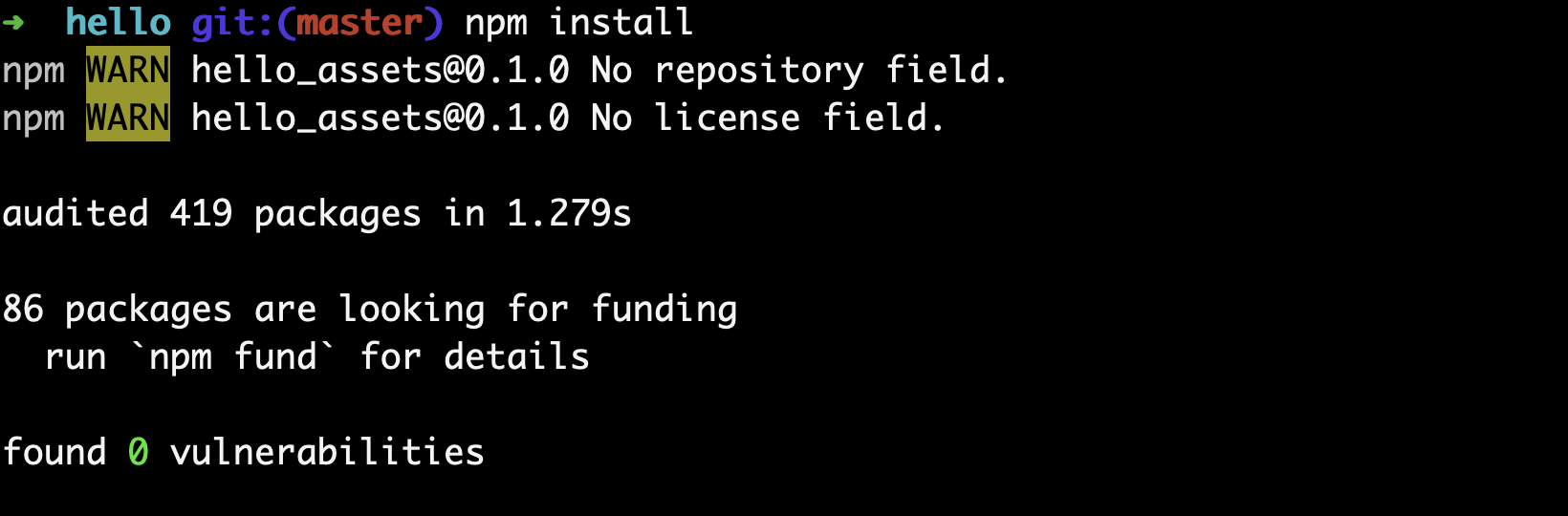
npm install
3.2.2 Dapp の登録、ビルド、デプロイをする:
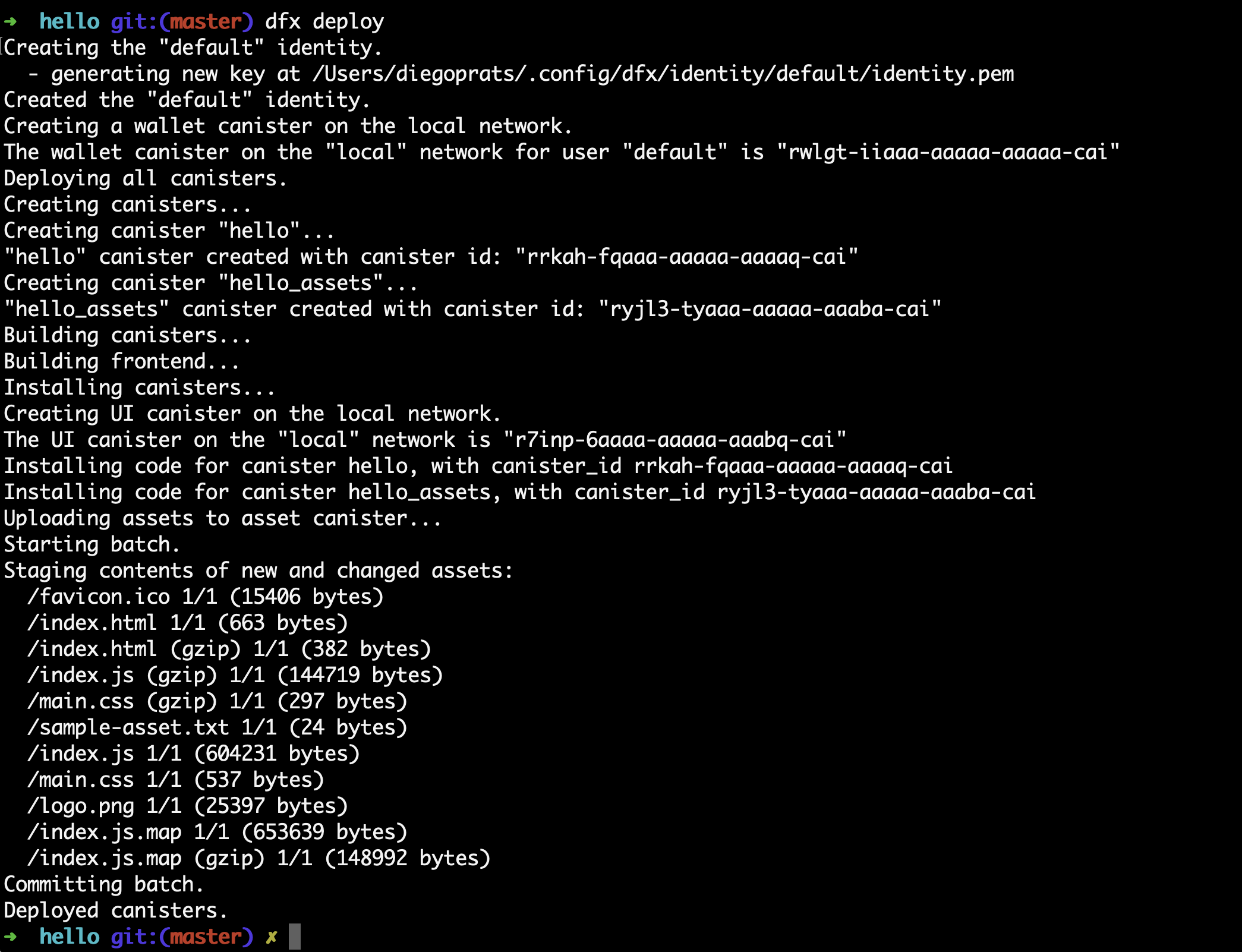
dfx deploy
以下のコピーでわかるように、あなたの Dapp は2つの Canister で構成されています(ターミナル B から):
Installing code for canister hello, with canister_id rrkah-fqaaa-aaaaa-aaaaq-cai
Installing code for canister hello_assets, with canister_id ryjl3-tyaaa-aaaaa-aaaba-cai-
helloCanister :バックエンドロジックを含むrrkah-fqaaa-aaaaq-cai -
hello_assetsCanister :フロントエンドのアセット(例: HTML、JS、CSS )が格納されているyjl3-tyaaa-aaaaaba-cai
3.3 コマンドラインでローカルの Dapp をテストする(ターミナル B )
Canister がローカル・レプリカにデプロイされたので、メッセージを送信することができます。Canister にはパラメータとして文字列を受け取る greet というメソッドがあるのでメッセージを送信してみましょう。
dfx canister call hello greet everyone-
dfx canister callコマンドでは Canister 名と呼び出すメソッド (または関数)を指定する必要があります。 -
helloは呼び出したい Canister の名前です。 -
greetはhelloCanister の中で呼び出したい function の名前です。 -
everyoneはgreet関数に渡したいテキストデータ型の引数です。
3.5 ローカル Canister の実行環境を停止する
ブラウザでアプリケーションをテストした後、ローカル Canister の実行環境を停止して、バックグラウンドで実行し続けないようにします。オンチェーンでのデプロイにはこの実行環境は必要ありません。
ローカルのデプロイを停止するには以下の手順です:
-
ターミナル A で Control-C を押して、ローカルネットワークの処理を中断します。
-
ターミナル B で Control-C を押して、開発サーバーのプロセスを中断します。
-
ローカルコンピュータ上で動作しているローカル Canister 実行環境を停止します:
dfx stop
結論
ローカルにデプロイしたアプリをテストしました。オンチェーンにデプロイするための Cycle を取得する準備ができました。
本題のチュートリアルに進みます。 quickstart イントロダクション をご覧ください。
トラブルシューティング
dfxを過去にインストールした場合
2022年2月以前に IC Dapps を作成したことがある場合、クリーンインストールが必要な場合があります。SDK と関連するプロファイルを削除して再インストールしてください。インストール、アップグレード、ソフトウェア削除 にある手順で行ってください。
node --version