2. Dapp プロジェクト作成(作業時間:約1分)
SDKには Motoko でバックエンドを、HTML 、CSS 、JS でフロントエンドを構成したスターター・デフォルトプロジェクトが付属しています。開発者はこのデフォルトプロジェクトを使用して、独自の Dapp を開始することができます。このチュートリアルではこの付属のプロジェクトをビルドしてデプロイしますので、他の Dapp コードをダウンロードする必要はありません。
dfx new hello コマンドはテンプレートコードを使用して、新しいプロジェクトディレクトリ hello とテンプレートファイル、そしてプロジェクトのための新しい hello Git リポジトリを作成します。異なる名前で異なるプロジェクトを作成することができます。
これは Web2 における Rail の rails new 、React.js の create-react-app 、Rust の cargo new とほぼ同じようなものです。
最初のアプリケーションのための新しいプロジェクトを作成するには以下の手順で行います。
2.3 Dapp プロジェクトを理解する
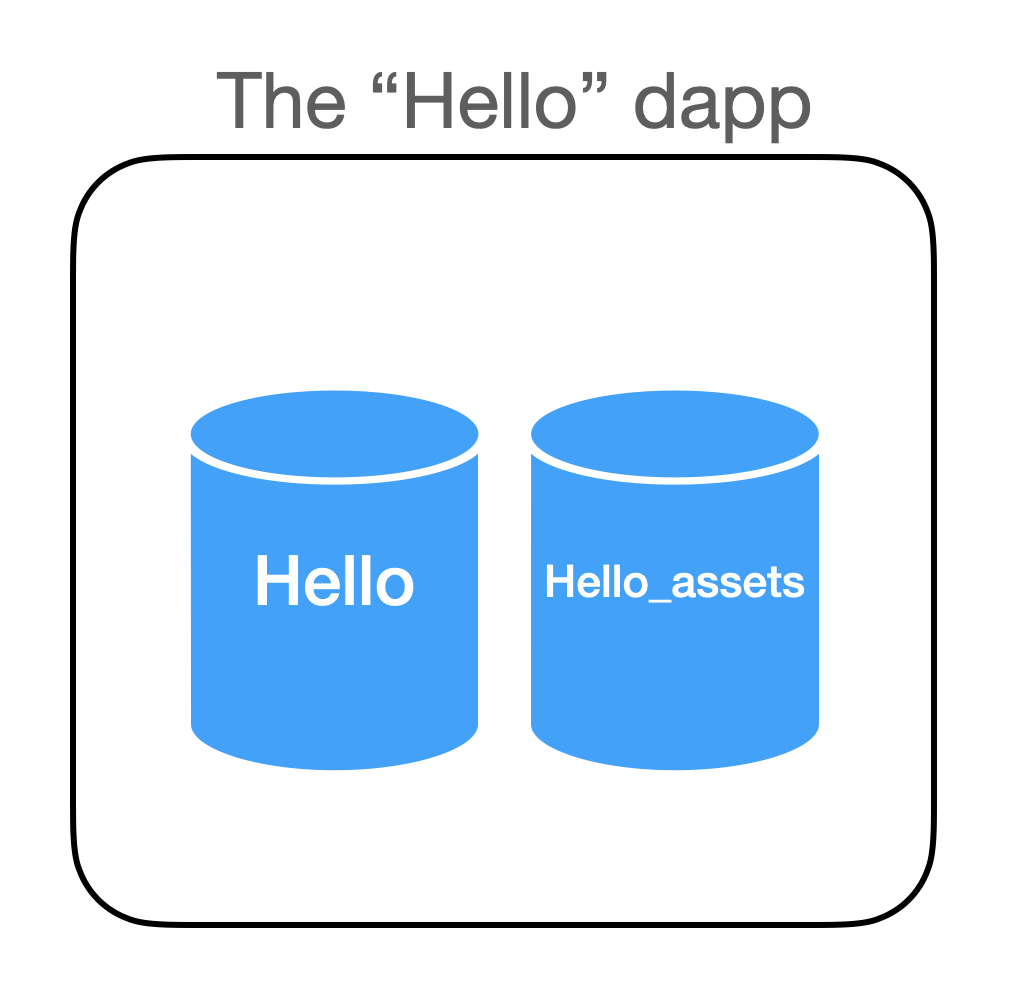
Hello Dapp プロジェクトは2つの Canister で構成されています。
-
helloCanister はテンプレートとしてバックエンドロジックが格納されています。 -
hello_assetsCanister は Dapp のアセット(画像、html ファイルなど)が格納されています。

なぜ Canister が2つあるのか、と思われるかもしれません。これらの Canister はあなたのプロジェクトを整理する助けになるように作成されたものです。アセットとバックエンドロジックを1つの Canister に入れることもできますが、IC の開発者は2つの Canister (バックエンド用とフロントエンド用)を作成するほうが便利だと考えています。
結論
これでローカルにデプロイできるデフォルトのプロジェクトが作成されました。
本題のチュートリアルに進みます。 quickstart イントロダクション をご覧ください。